Introduction
While there has been a fair amount of research into hypertextuality, the intertextuality or linking of digital texts through hyperlinks (see Landow), there is less research on the interactivity of digital texts, the ways in which the user interacts with the loci of “‘interactive sites/signs’, such as links, buttons and fields, which enable users to act upon the text” (Adami 3). Adami develops a social semiotic multimodal framework, adapting the metafunctions (ideational, interpersonal, and textual) to analyze the interactivity of websites. Adami proposes that “interactive sites/signs” on the web have a twofold nature; they are semiotic signs, representations, but they are also interactive and can be acted upon by users.
Syntagmatic and Paradigmatic Dimensions of Websites
Syntagmatically, the interactive site/sign makes meaning in combination with other elements within a syntagm of the text displayed on the screen, and paradigmatically, it functions through selection, thus enabling the actualization of one out of a range of possible textual realizations. (Adami 6)
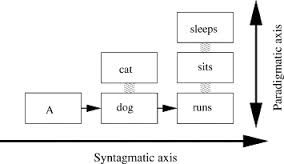
To describe website interactivity, Adami borrows from semiotics the concept of syntagmatic and paradigmatic meaning (see Fig. 1). Syntagmatic meaning, on the horizontal axis, is the syntax, how words combine to create sentence-level meaning. The paradigmatic dimension, the vertical axis, is concerned with the possible or available meaning options within a sentence. Adami applies syntagmatic and paradigmatic meanings to analyze the interactivity of websites. The syntagmatic level refers to the meanings created on the webpage, the organization of the page, image, text, navigational links, and the interactive sites/signs, while the paradigmatic level maps the connections linking the webpage to other sites. For instance, a search bar works paradigmatically by taking the user to other parts of the webpage and the web by typing in search terms.
Analyzing Website Interactivity with the Metafunctions
Adami creates a framework for analyzing website interactivity by mapping the metafunctions onto the syntagmatic and paradigmatic dimensions of meaning. This provides a framework for analyzing metafunctional meanings within webpages and across pages, as well as looking at the interactions between the user and the signs/sites. On the ideational level, one can analyze the semiotic meanings of signs and the actions/effects the user has upon a sign. The interpersonal function looks at construction of the identity of the site producer and user and the power relations between producer and user. The textual function analyzes the arrangement of the text (information value and salience) and the traversal of a text from one page to another. Adami adds a fourth function, the interactive value, which looks at interactivity from an aesthetic and structural level.
Discussion
This article provides a method for viewing the interactivity of websites, an important and often overlooked dimension of analysis. While I have worked with my students on describing the representational aspects of websites using metafunctional analysis, I have not yet had them explicitly analyse websites from an interactive level, though interactivity often comes up organically in analyses and discussions.
It is interesting to note the twofold nature of web icons as signs and interactive loci that perform actions. Signs used to be solely representational, but now we interact with signs on a daily basis, navigating websites, searching, communicating with others, making purchases, writing, designing . The concept of syntagmatic and paradigmatic meaning is extremely useful for analyzing representation as well as the interactive and intertextual nature of websites. Along with this article, Jay Lemke’s work in traversals is very useful. Unlike the reading paths discussed by Kress, which charts how a user creatively navigates a webpage, traversals are the ways in which users traverse their online reading experience, navigating from one page to another. More work needs to be done in the ways we traverse digital texts, as well as the affordances that interactive sites/signs provide us.
Works Cited
Adami, E. “What’s in a Click? A Social Semiotic Framework for the Multimodal Analysis of Website Interactivity.” Visual Communication 14.2 (2015): 133-53. Web.